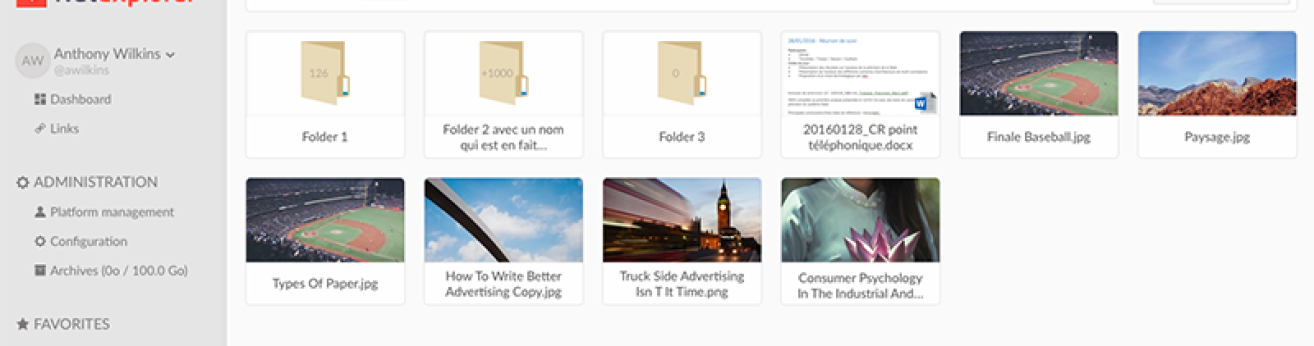
La nouvelle Web App de NetExplorer est prévue pour l’automne 2016.
Cela fait maintenant 3 ans que l’interface web (ou web app) de NetExplorer a été conçue. Elle a jusqu’à présent connu de nombreuses améliorations ainsi que plusieurs ajouts de fonctionnalités (l’aperçu de documents en ligne, l’archivage de fichiers, l’invitation de participants sur un dossier…).
Toutefois, continuer à enrichir cette interface a soulevé plusieurs questions au sein de l’équipe de développeurs. En effet, les bases construites en 2013 l’ont été selon certaines contraintes et notamment celle de la compatibilité avec Internet Explorer (IE) 7, un des navigateurs les plus utilisés en entreprise à cette époque. Aujourd’hui technologiquement dépassée, cette compatibilité limite et freine le développement de l’interface web pour les autres navigateurs.
Deux choix s’offraient à l’équipe de développement : soit continuer à développer l’interface web existante et proposer une version dégradée pour IE 7, soit repartir de zéro et créer une nouvelle web app de toutes pièces. Afin de repartir sur de bonnes bases et gagner en performance, le choix s’est naturellement orienté vers la deuxième option.
Les technologies retenues : plus dynamiques et plus performantes
Pour repartir sur des nouvelles bases, il fallait au préalable analyser et sélectionner les technologies retenues parmi un large panel d’outils, dont notamment les librairies. A l’image de la construction d’une maison qui nécessite des briques préalablement conçues, les librairies apportent les blocs indispensables au bon développement d’une solution logicielle.
Une première pré-sélection a été opérée pour ne retenir que les librairies exploitables au regard de l’ampleur du projet. 4 d’entres elles restaient encore en course pour être utilisée dans le développement de la nouvelle web app :
- React.js
- Vue.js
- Angular
- Knockout
Knockout a été utilisé jusqu’à présent étant donné qu’il y a trois ans, lors du développement de l’interface web actuelle, c’était la seule librairie opérationnelle. En effet, tout évolue très vite dans le domaine informatique et d’énormes progrès sont fait chaque année. Aujourd’hui, Knockout est devenue trop limitante et pose quelques problèmes de performances. C’est pourquoi elle n’a pas été retenue pour le projet Web App, tout comme la librairie Angular qui au vue des récentes évolutions ne peut pas encore être considérée comme stable. React.js et Vue.js ont été testées et comparées et c’est finalement Vue.js qui a été sélectionnée. Facile à prendre en main, elle est de plus très bien documentée, ce qui assure un développement optimal.
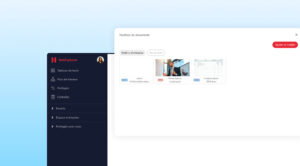
La nouvelle Web App NetExplorer : date de sortie, et aperçu
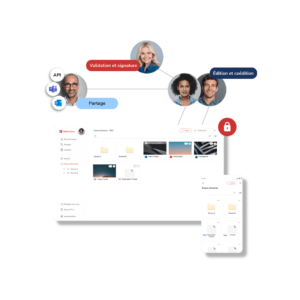
Le projet Web App, une fois à terme, offrira une interface beaucoup plus dynamique et performante. Cette remise à zéro est également stratégique pour refondre toute l’interface graphique, revoir l’expérience utilisateur de NetExplorer, et intégrer les fonctionnalités à venir. Au regard de l’ampleur du projet, la nouvelle Web App devrait être déployée en automne 2016.